どうも、あつまるのテックリード、三井です。
WordPress は内部的に多種多様な情報を取り扱っています。そしてそれらを取得すための PHP 関数がとても充実しています。一方で Gutenberg のカスタムブロックを開発しているとき、JavaScript 世界からそれらの情報を取得する方法は公式のハンドブックでもなかなか解説されていなかったりします。
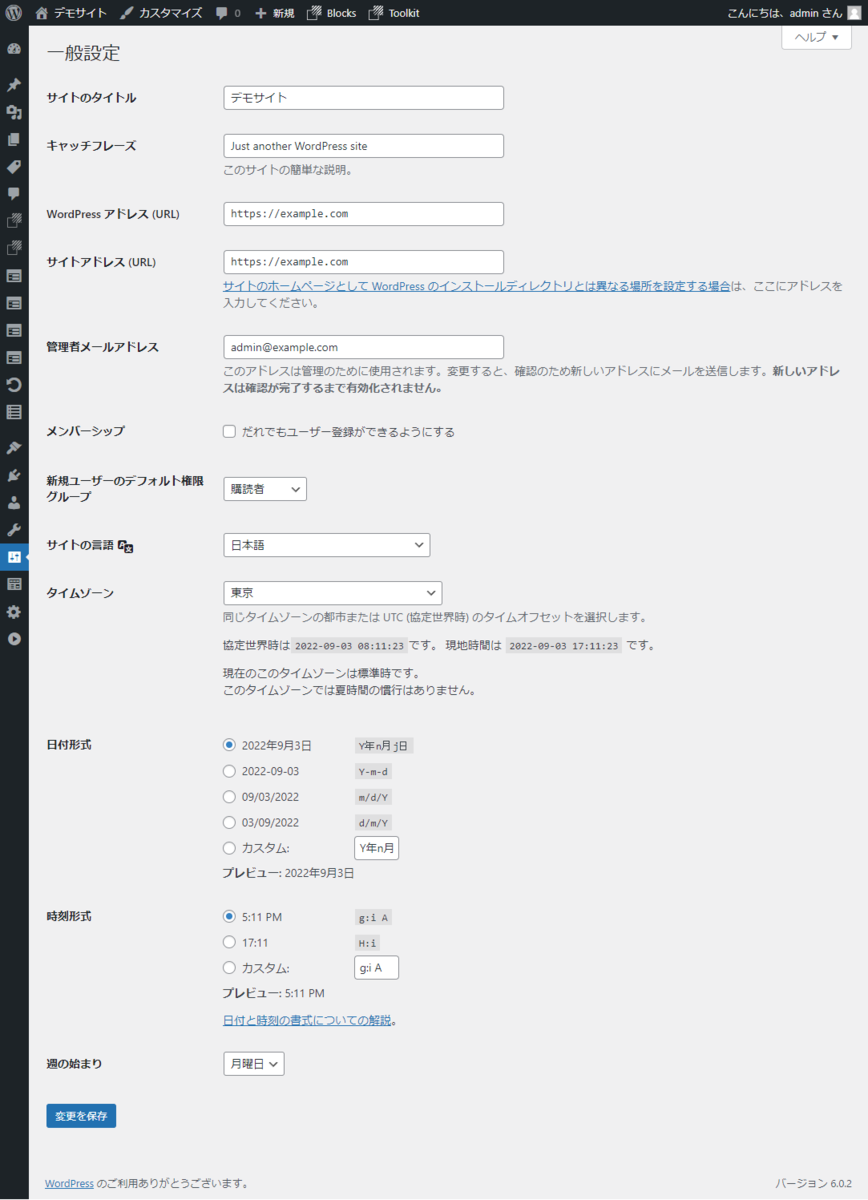
今回は、WordPress 管理画面の一般設定画面で登録している情報を JavaScript で取得する方法を解説します。一般設定画面とは下記のような ↓↓↓ 画面ですね。

@wordpress/data を使う
カスタムブロックからデータ取得といえば @wordpress/data です。@wordpress/data はGutenberg の Redux ストアにアクセスするための API です。たぶん。
試しに固定ページ編集画面で開発者ツールを開いて wp.data.select( 'core' ).getSite() を実行すると何やら情報が取れます。

{ "title": "デモサイト", "description": "Just another WordPress site", "url": "https://example.com", "email": "admin@example.comp", "timezone": "Asia/Tokyo", "date_format": "Y年n月j日 (D)", "time_format": "H:i", "start_of_week": 1, "language": "ja", "use_smilies": true, "default_category": 1, "default_post_format": "0", "posts_per_page": 10, "show_on_front": "page", "page_on_front": 13, "page_for_posts": 0, "default_ping_status": "open", "default_comment_status": "open", "site_logo": null, "site_icon": 0 }
このような情報が取れるみたいです。
カスタムブロックで情報を取るときは useSelect を使う
実際にカスタムブロック開発に使うときのためにもう少し実用的なコードにしましょう。useSelect フックを使います。
export function edit() { const data = useSelect( ( select ) => select( 'core' ).getSite(), [] ); console.info( { data } ); // => { data: { // title: 'デモサイト', // description: 'Just another WordPress site', // url: 'https://example.com', // ... // } } return <div /> }
useSelect の第二引数は [] でいいでしょう。一般設定の登録情報は頻繁に変わるものでもないので。
React Hook の形でまとめると再利用しやすいかも知れませんね。
export function useSite() { return useSelect( ( select ) => select( 'core' ).getSite(), [] ); }
まとめ
一度やり方が分かってしまえば簡単でした。
私からは以上です。